HealthFrame AI Healthcare Assistant
Designing a mobile AI healthcare assistant application for doctor/patient communication.
Project Summary
This assignment harnessed the power of artificial intelligence in conjunction with patient healthcare records to create a highly advanced personal healthcare assistant. The AI system was designed to collaborate with doctors’ offices and healthcare records, enabling it to track patient symptoms, monitor ongoing treatments, and direct patients to appropriate healthcare resources. The core idea was to provide patients with a reliable and accessible source of information about their health.
Patients could interact with the AI healthcare assistant to inquire about various aspects of their medical care, such as understanding their care plans, managing medications, and keeping track of appointments. This system aimed to streamline communication between patients and healthcare providers, ensuring that patients received timely and accurate information. By leveraging AI, the healthcare assistant could offer personalized recommendations and reminders (but not medical advice), making it an indispensable tool for enhancing patient engagement and improving overall healthcare outcomes, while serving as an important liaison between patient and doctor.
The Challenge
This application needed to cater to users across a wide range of age groups, with particular emphasis on meeting the needs of older patients. Given this demographic, it was crucial that the typography and overall design be clean, minimal, and highly legible to ensure ease of use for those who might have visual impairments or limited technical proficiency.
The user interface (UI) was carefully crafted to be intuitive and unobtrusive, ensuring that it did not hinder users’ interactions with the AI healthcare assistant. The goal was to make the interface as seamless as possible, allowing users to access information and perform tasks without unnecessary complexity or distraction.
In addition to these considerations, the user experience (UX) was designed to be straightforward and user-friendly. This involved a strong focus on wayfinding and navigation, ensuring that users could easily find their way through the application. Clear navigation paths, logical flow, and accessible controls were key elements in creating a tight user experience that allowed effortless interaction with the AI system. This approach was aimed at providing a smooth and efficient user journey, particularly for older patients who might require additional support and simplicity in their digital interactions.
The Solution
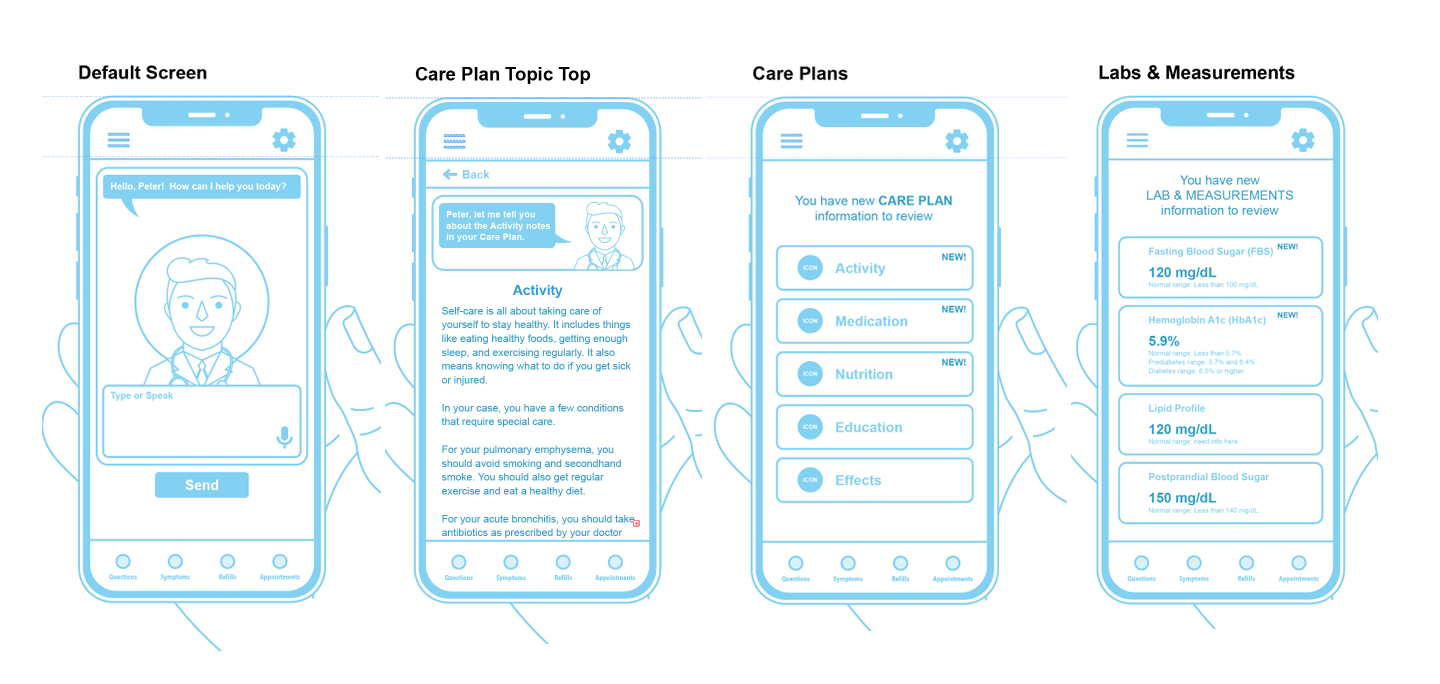
This assignment required precise previsualization through detailed wireframes. These wireframes helped us identify content needs, user flows, and integration points with doctors’ offices early on.
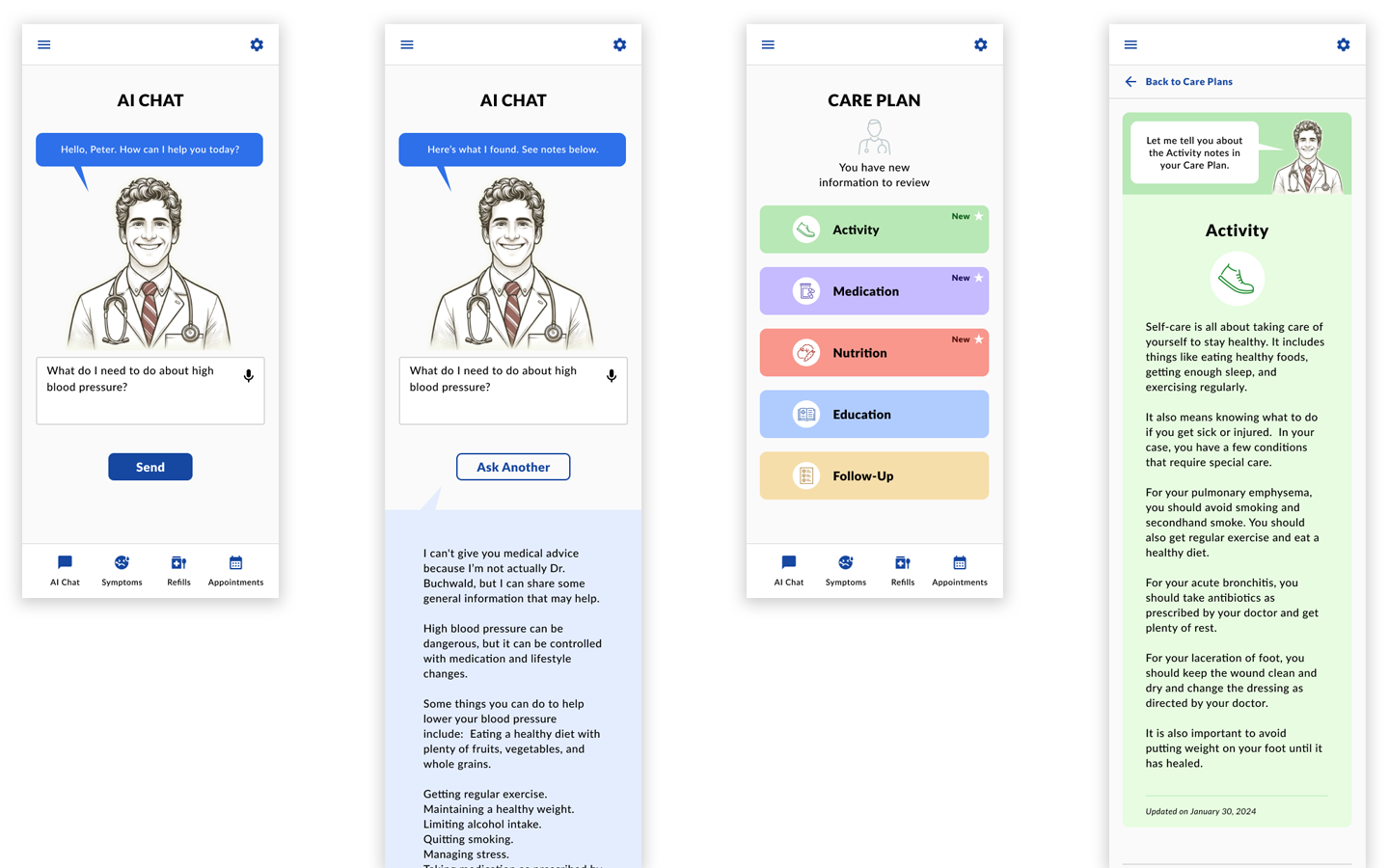
We then established a simple color palette and typography system, creating a mini design system for consistent application across the user interface. This approach ensured clarity, coherence, and a user-friendly experience, particularly important for older patients. The result was a well-structured and visually appealing application tailored to the needs of both patients and healthcare providers.


Shown: blueline wireframes helped indicate content needs and doctors office integration points.

Shown: AI chat screens showing how users interact with AI. And Care Plan screens where users would see important information from their doctor.

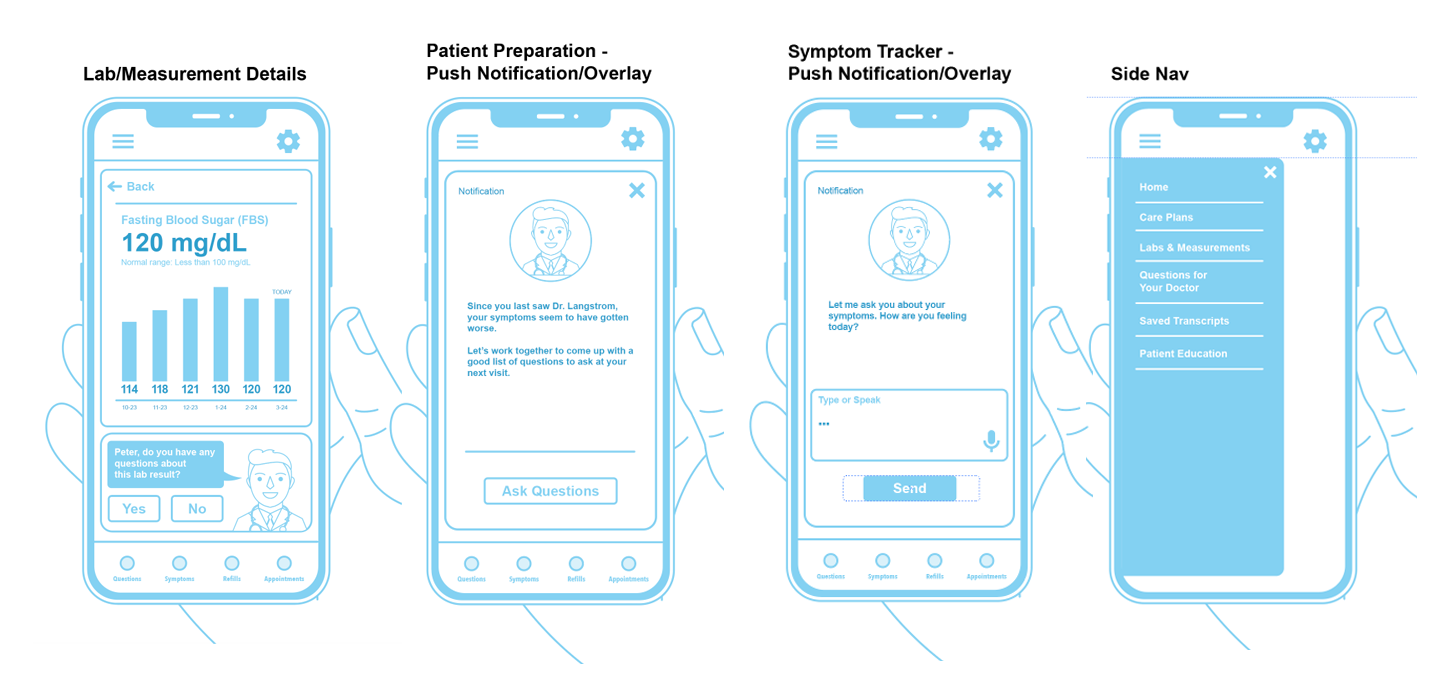
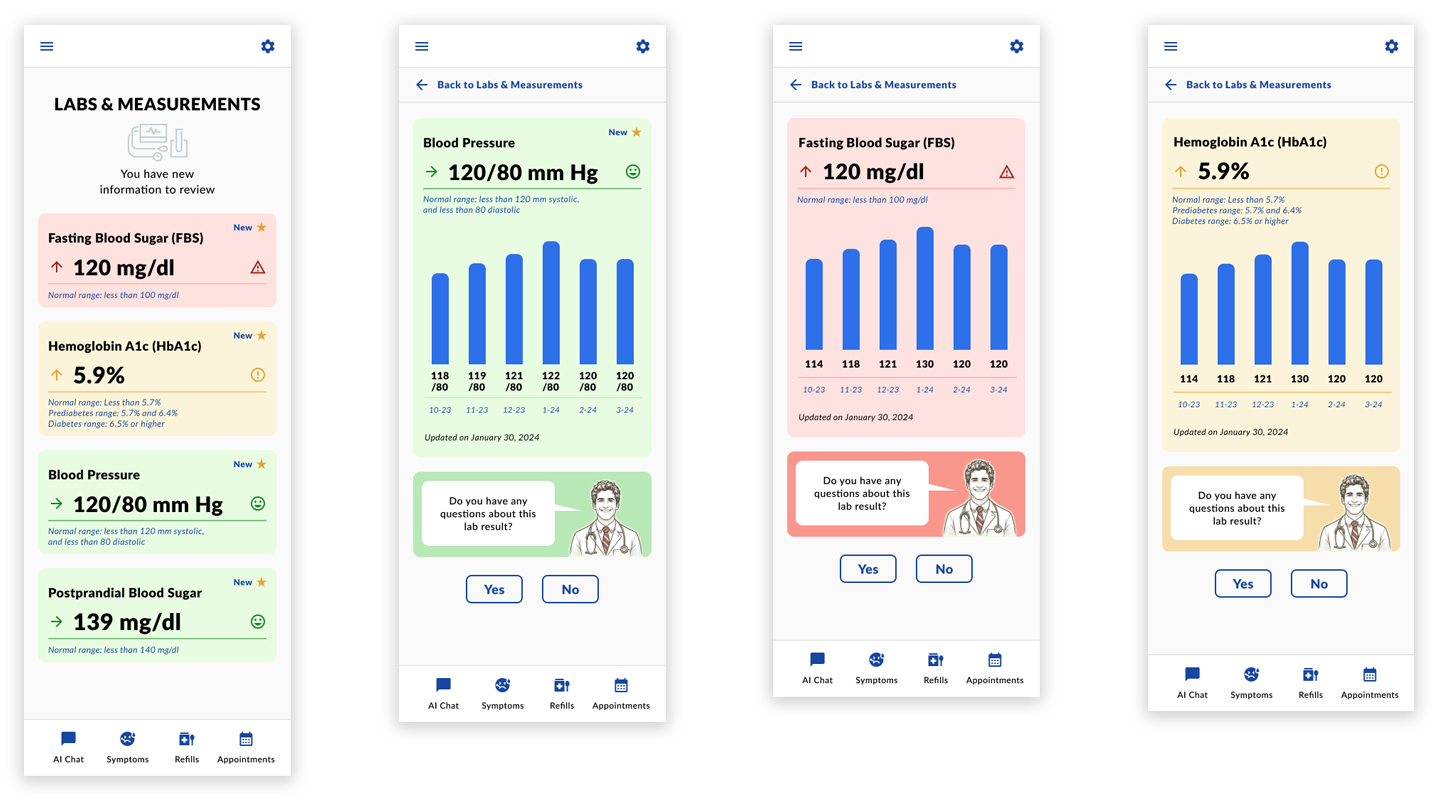
Shown: Labs & Measurements were gated so that only authorized users could view lab results. This was designed so that children could monitor the health of older parents.

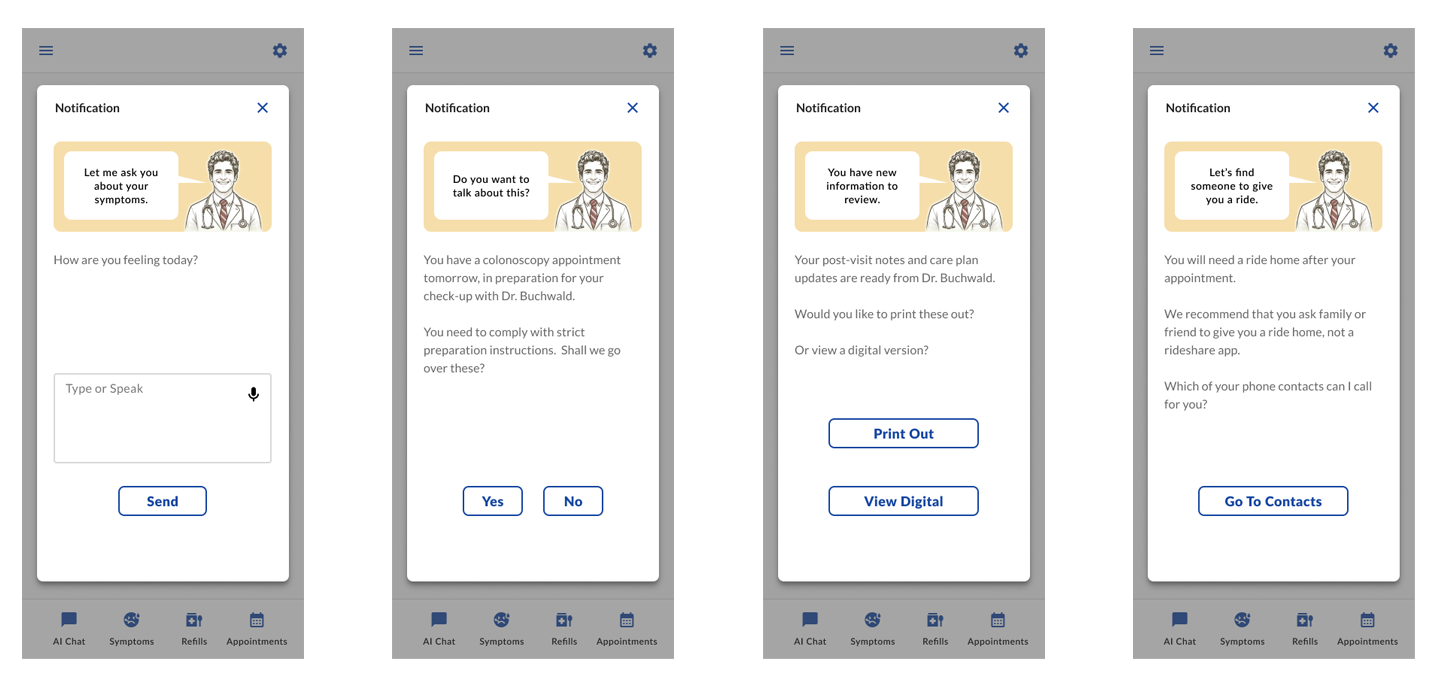
Shown: Push notification system was used prominently for timely symptom updates, care details, and appointment information.


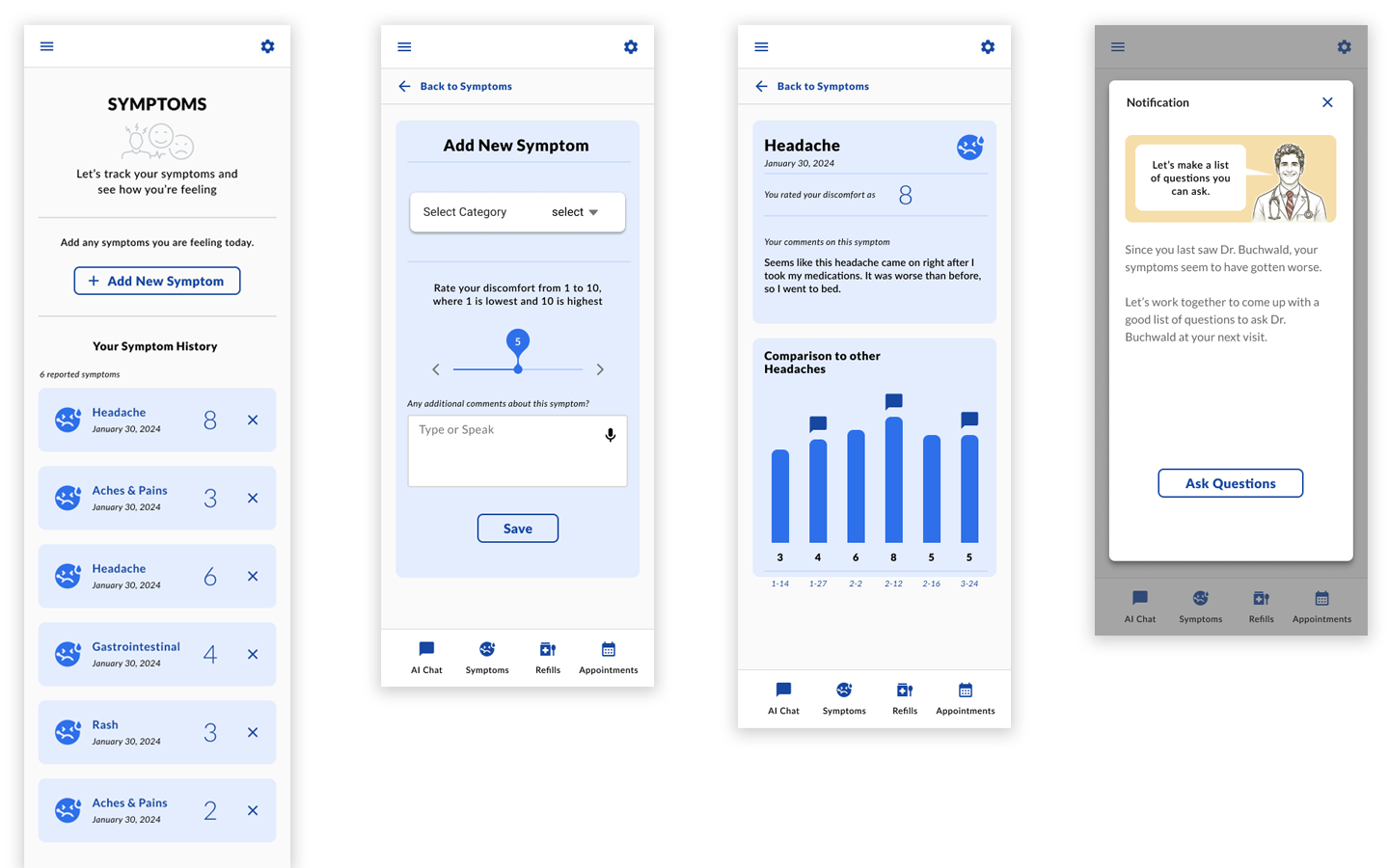
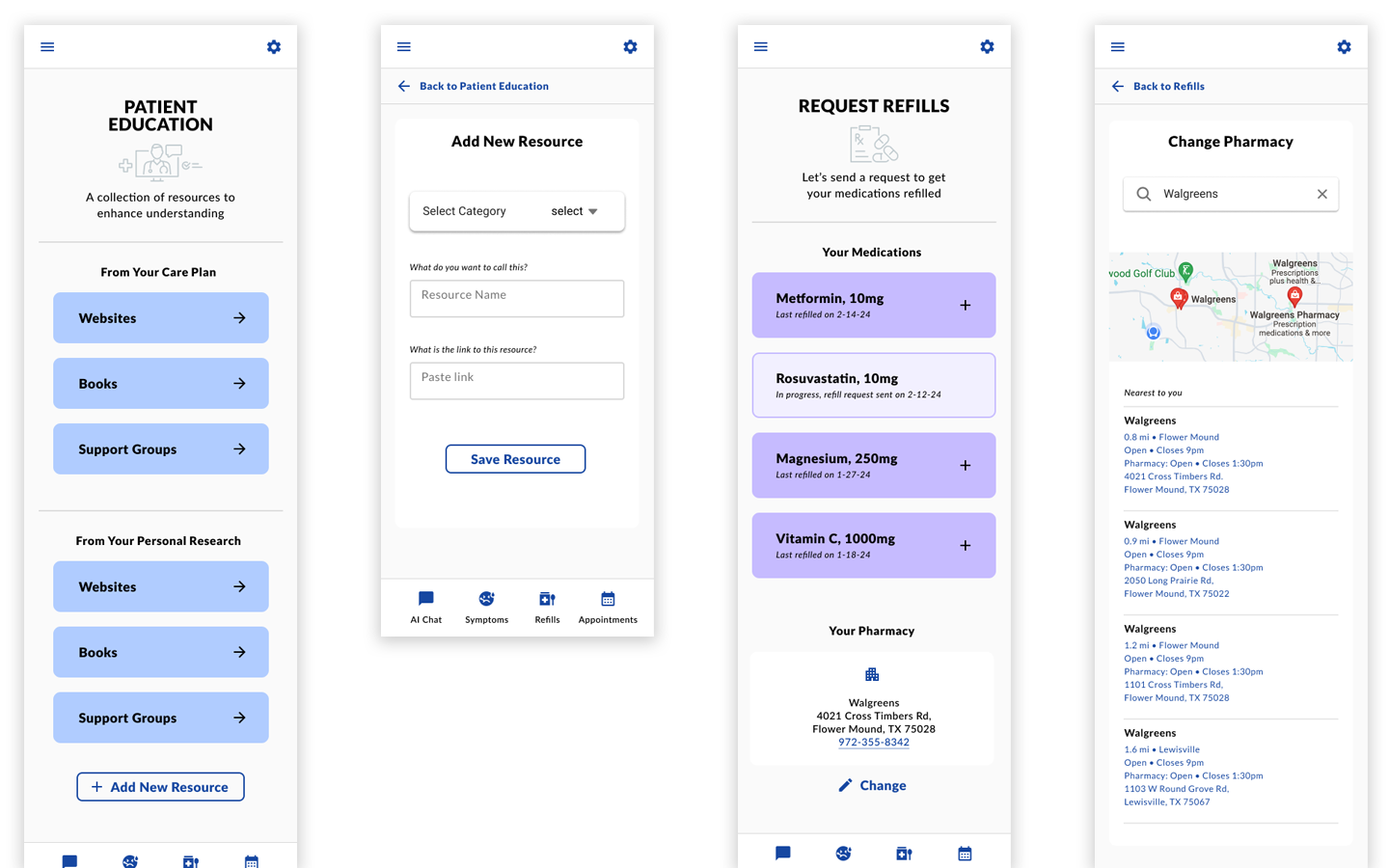
Shown: symptoms tracker, patient education, and refill screens/flows.
The Results
Project is still in funding stage, no development as of yet.